音声認識字幕ちゃん
説明
最新版を使おう!
最新版はこちらからアクセス!
https://sayonari.github.io/jimakuChan/
最新版(2025/8/17 10:05)では,APIキーが不要になりました.
Chrome内部翻訳での翻訳を用いますので,GoogleChrome v138以降の機能ですので,最新版Chromeを使ってください.
その場合,以下のAPIキー取得,設定は不要です.
説明動画
設定方法などを解説動画が公開されています!
丁寧でわかりやすいので,こちらを参照ください.
日本語解説:永輪アンさん [youtube]
英語解説:Gaming with Mim さん [youtube]
特徴
- ・google音声認識を用いています.
- ・完全に無料で使うことができます.(収益化配信などでもご自由にご利用ください)
使い方:音声認識だけ使う場合
音声認識の字幕だけ(翻訳しない)なら,ブラウザからアクセスURLにアクセスするだけ!
対応ブラウザ:Google Chrome のみ!
1. アクセス
https://sayonari.github.io/jimakuChan/
使い方:翻訳も使う場合
翻訳も使う場合には,google翻訳にアクセスするためのkeyが必要になります.以下の手順を行ってください.
1.翻訳APIを作る
プログラムファイルを,利用者のgoogle上にコピーして使います.
やり方:
1. 僕のGASプログラムにアクセス
(1)<軽い版!>(翻訳のみ.回数カウントなし!) ←こっちがおすすめ
(2)<重い版>(24時間翻訳回数カウントあり)
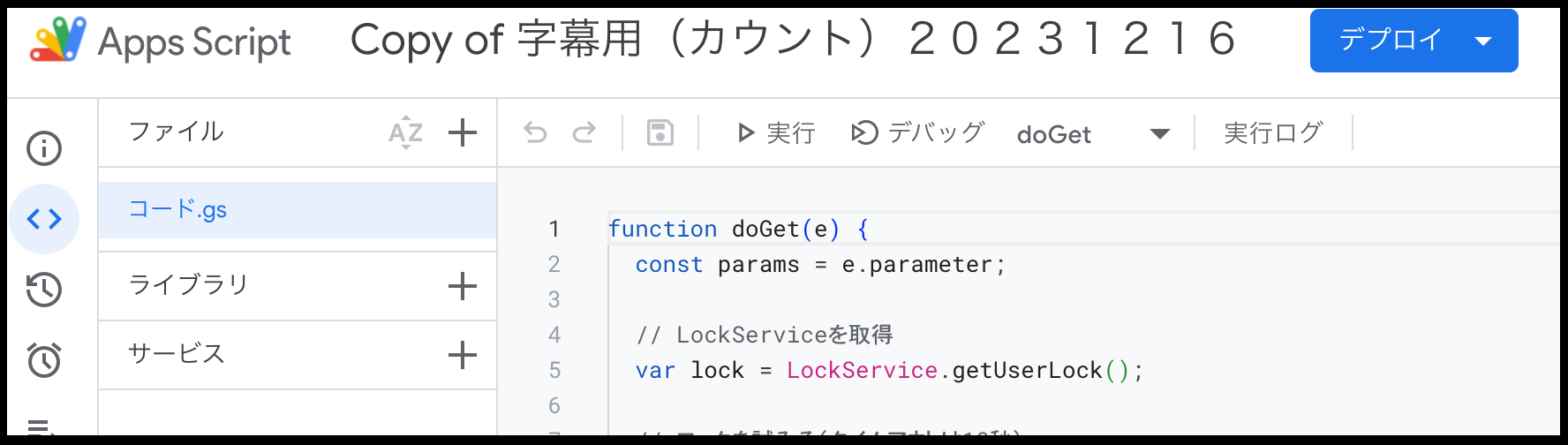
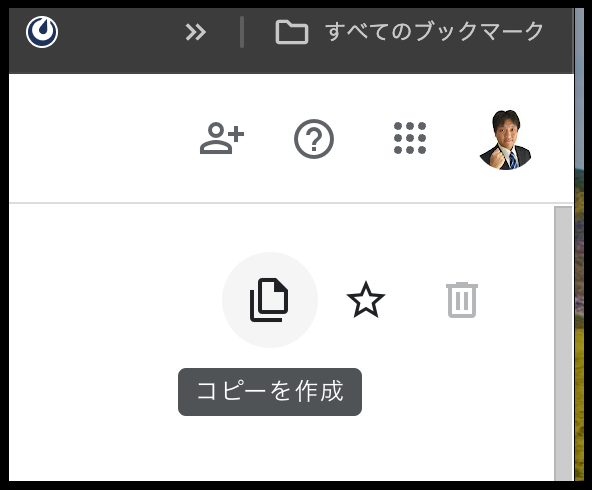
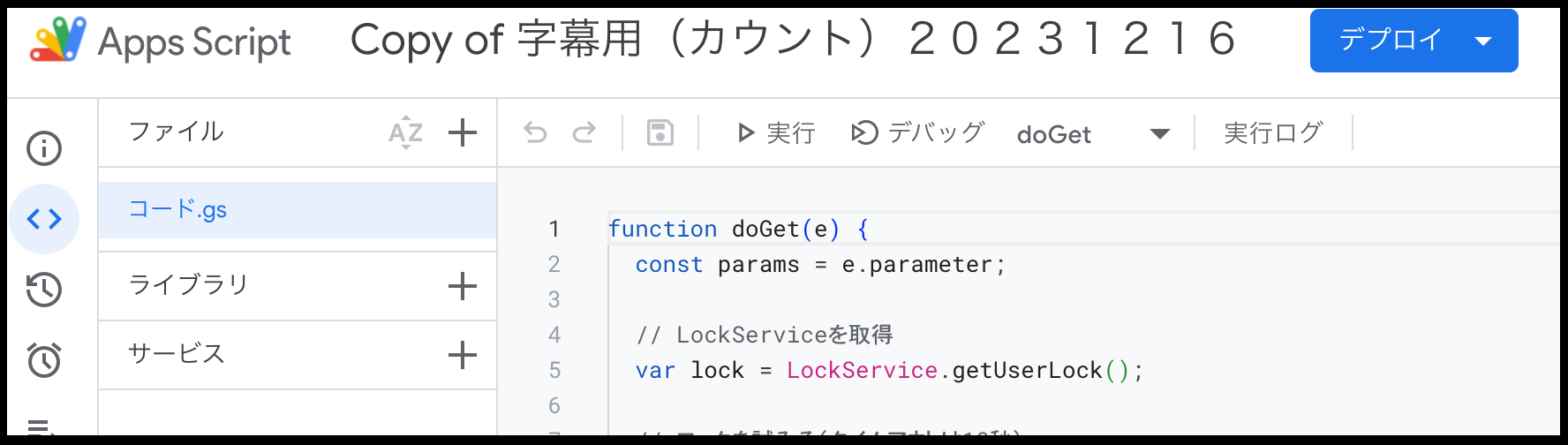
2. 開いたタブ画面の右上のコピーアイコン(下図参照)を押して自分の領域にコピー

この画面で,ファイル名が「Copy of 字幕用・・・・」となっていれば成功!
(あなたのGoogleアカウント上にコピーされたプログラムが表示されています)

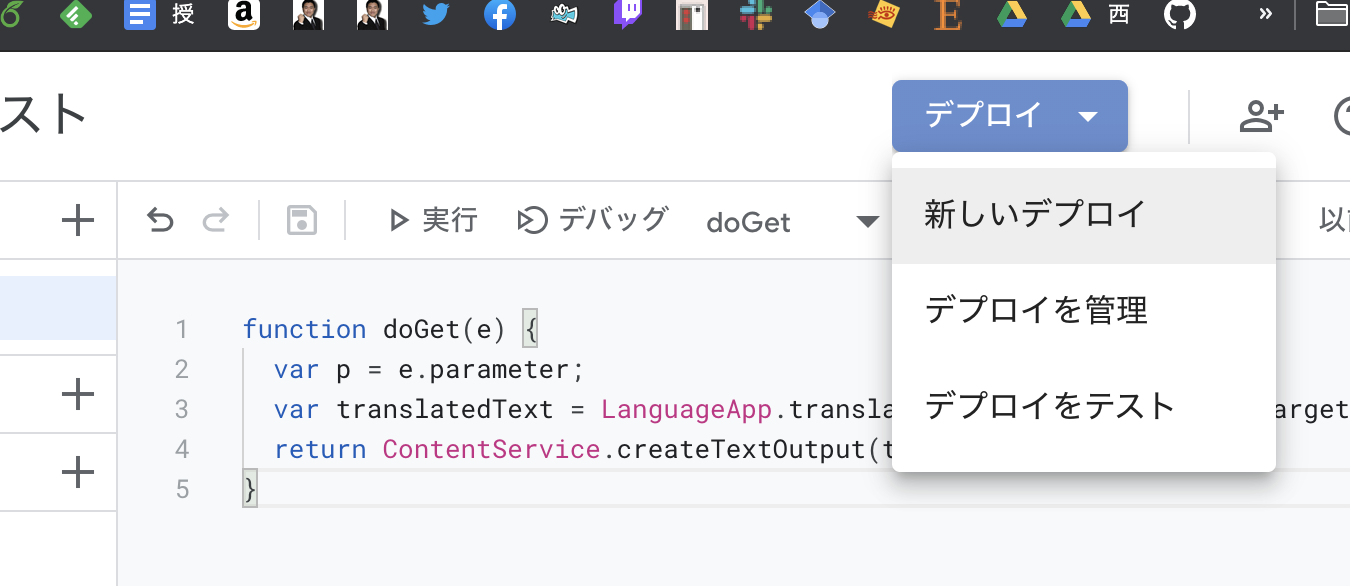
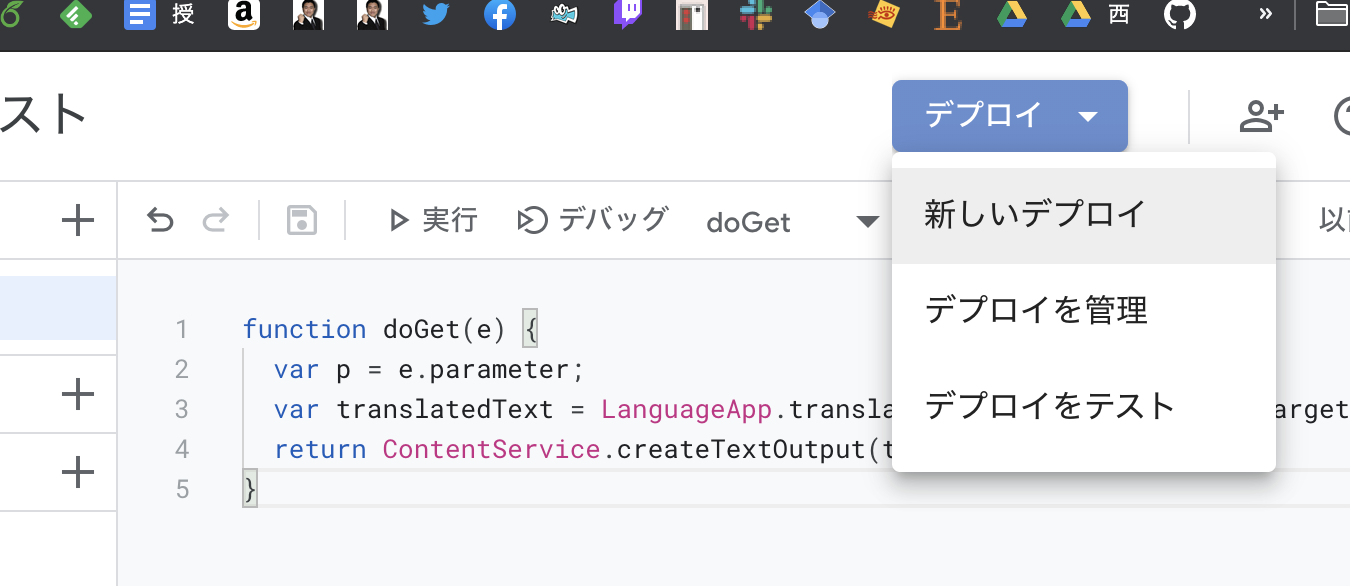
3. 「デプロイ」→「新しいデプロイ」を選択

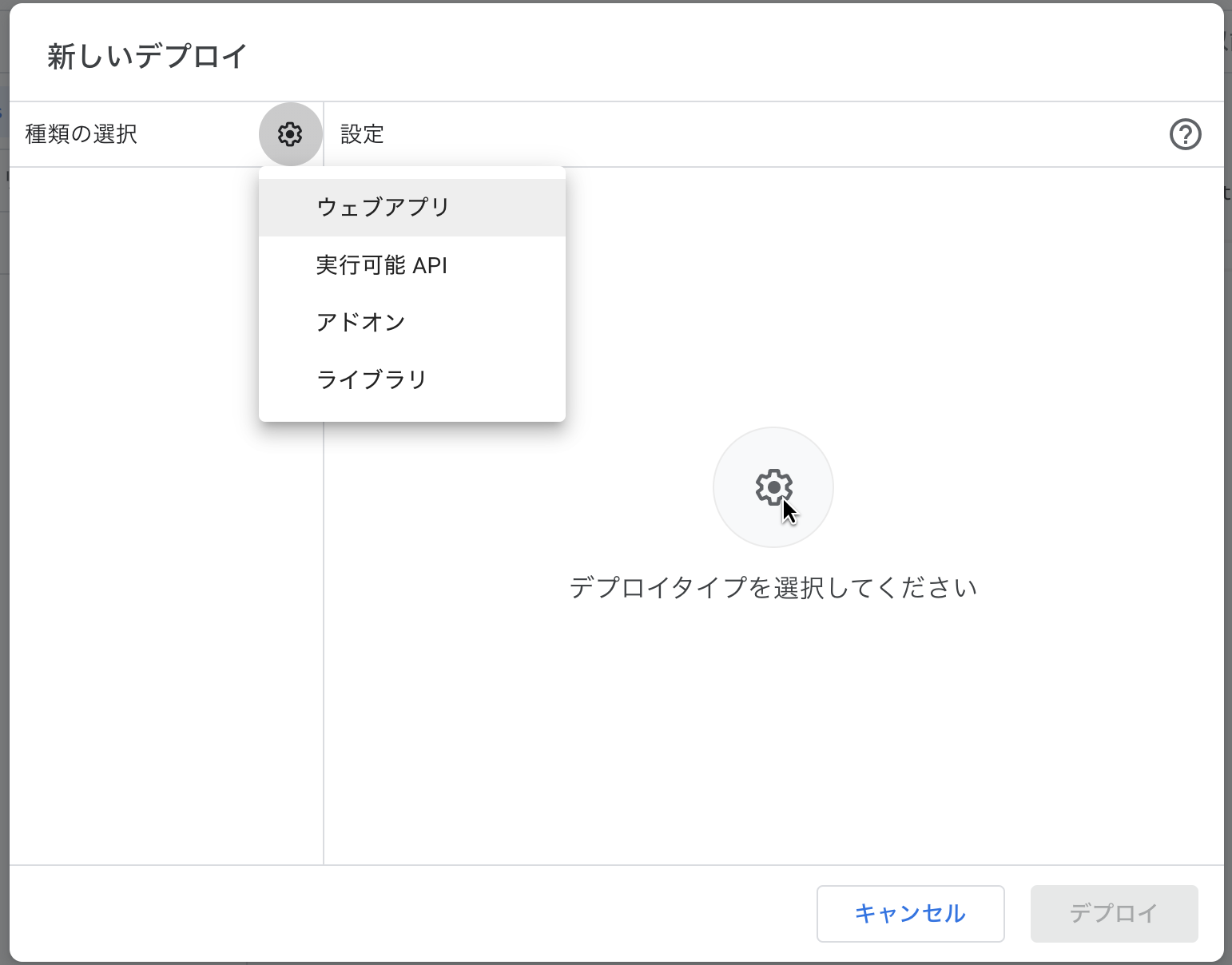
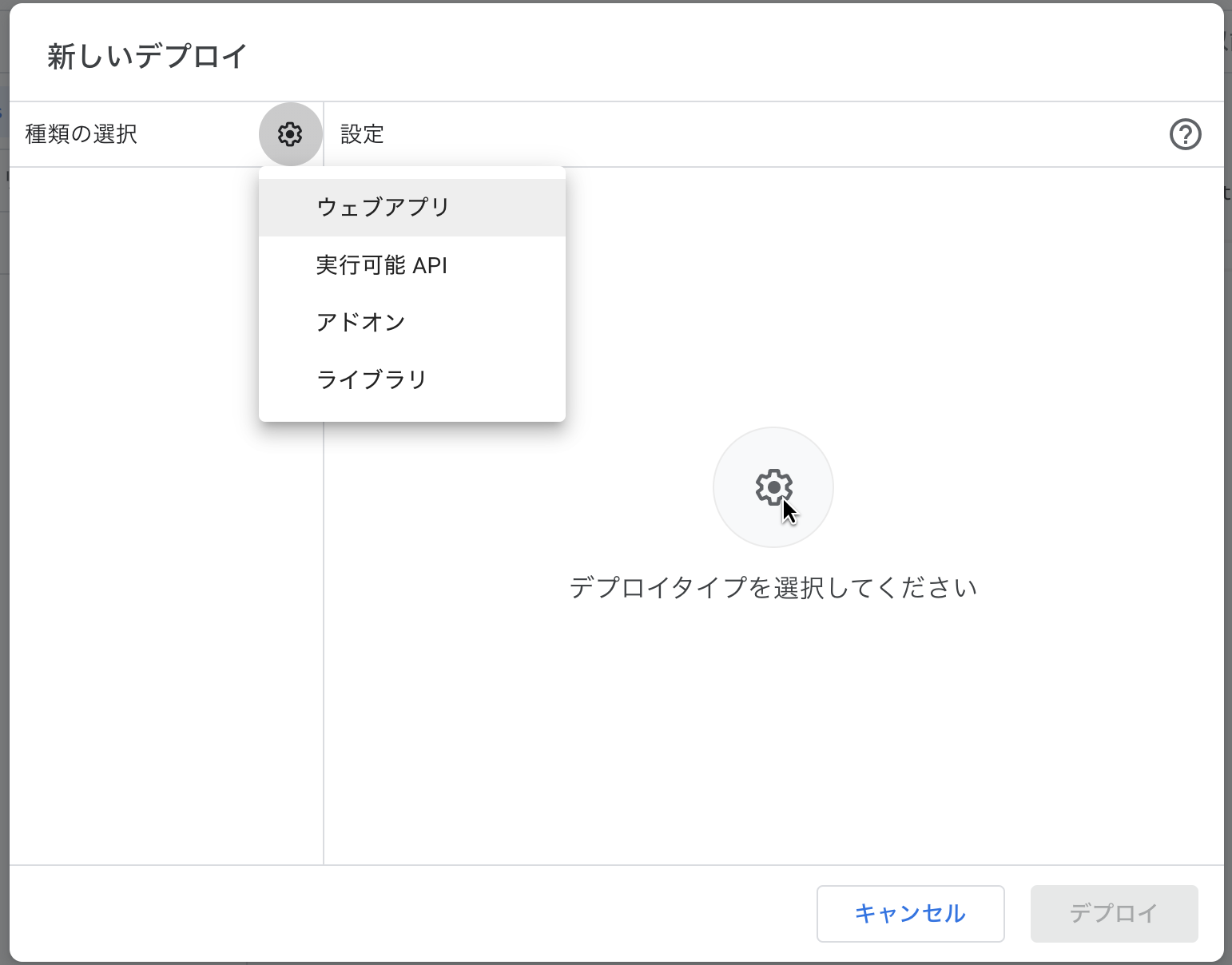
4. 「種類の選択(歯車)」→「ウェブアプリ」を選択

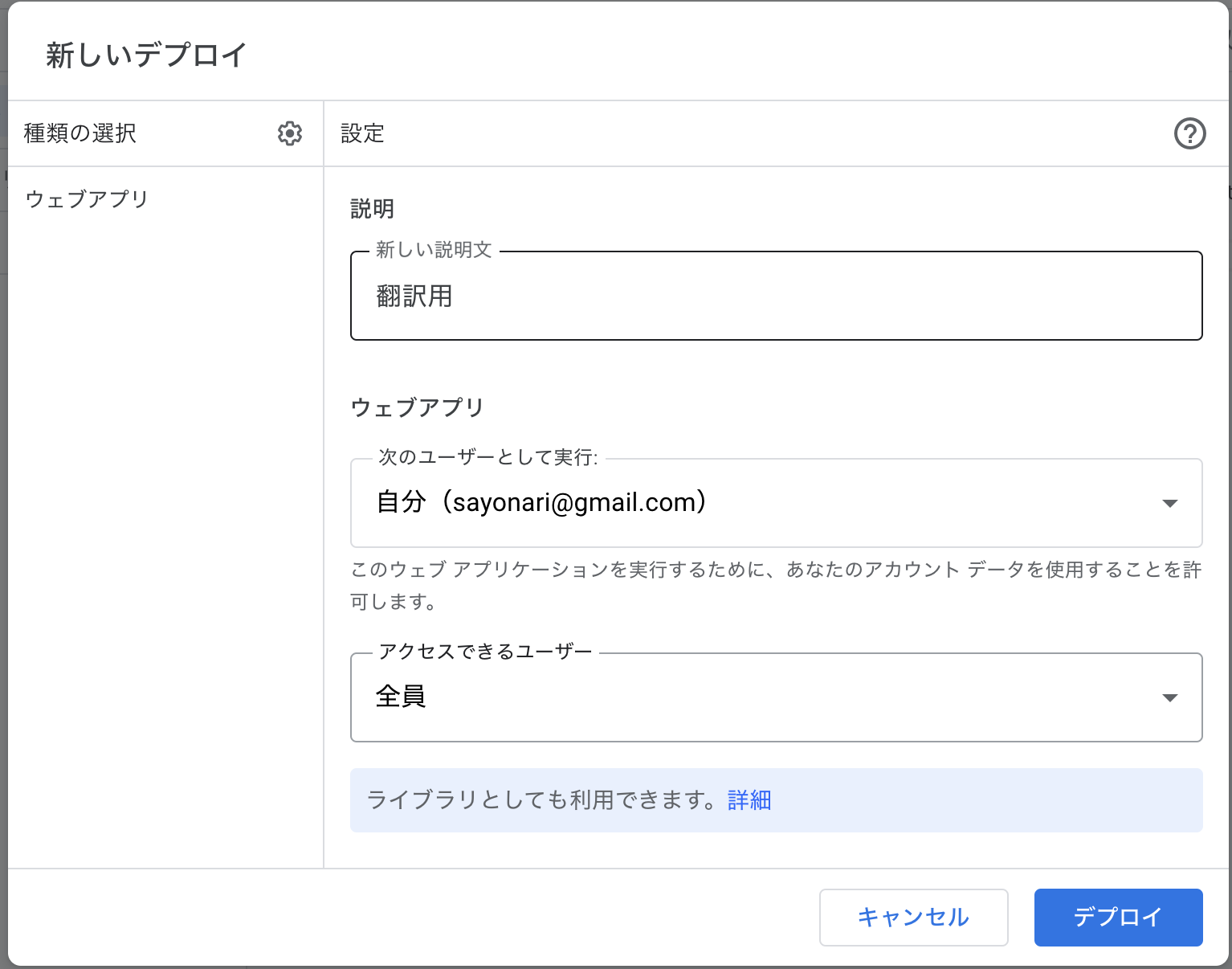
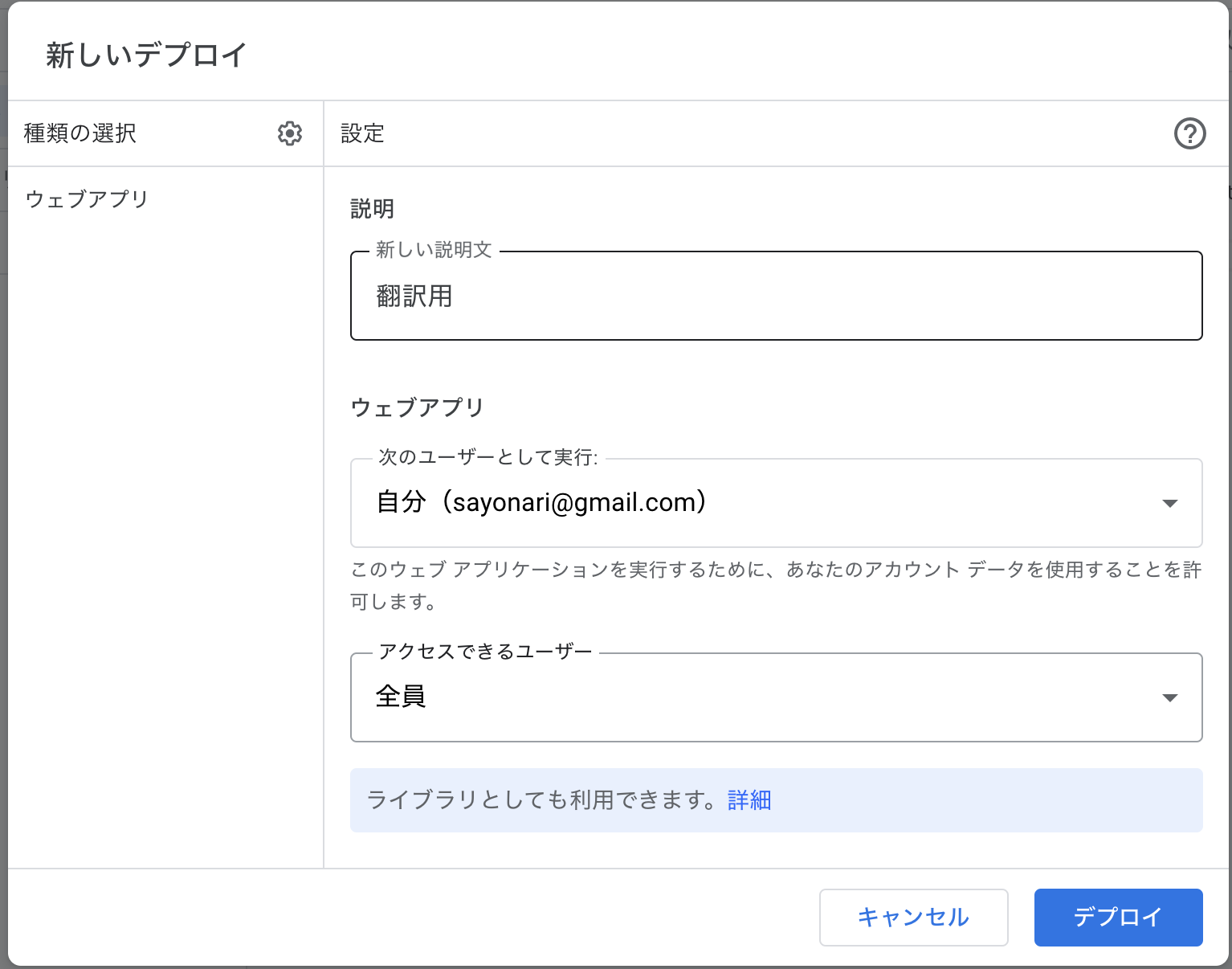
5. 設定
・「次のユーザとして実行」は 自分 にする
・「アクセスできるユーザー」は 全員 にする ←これ重要!
・そのあと「デプロイ」を押す

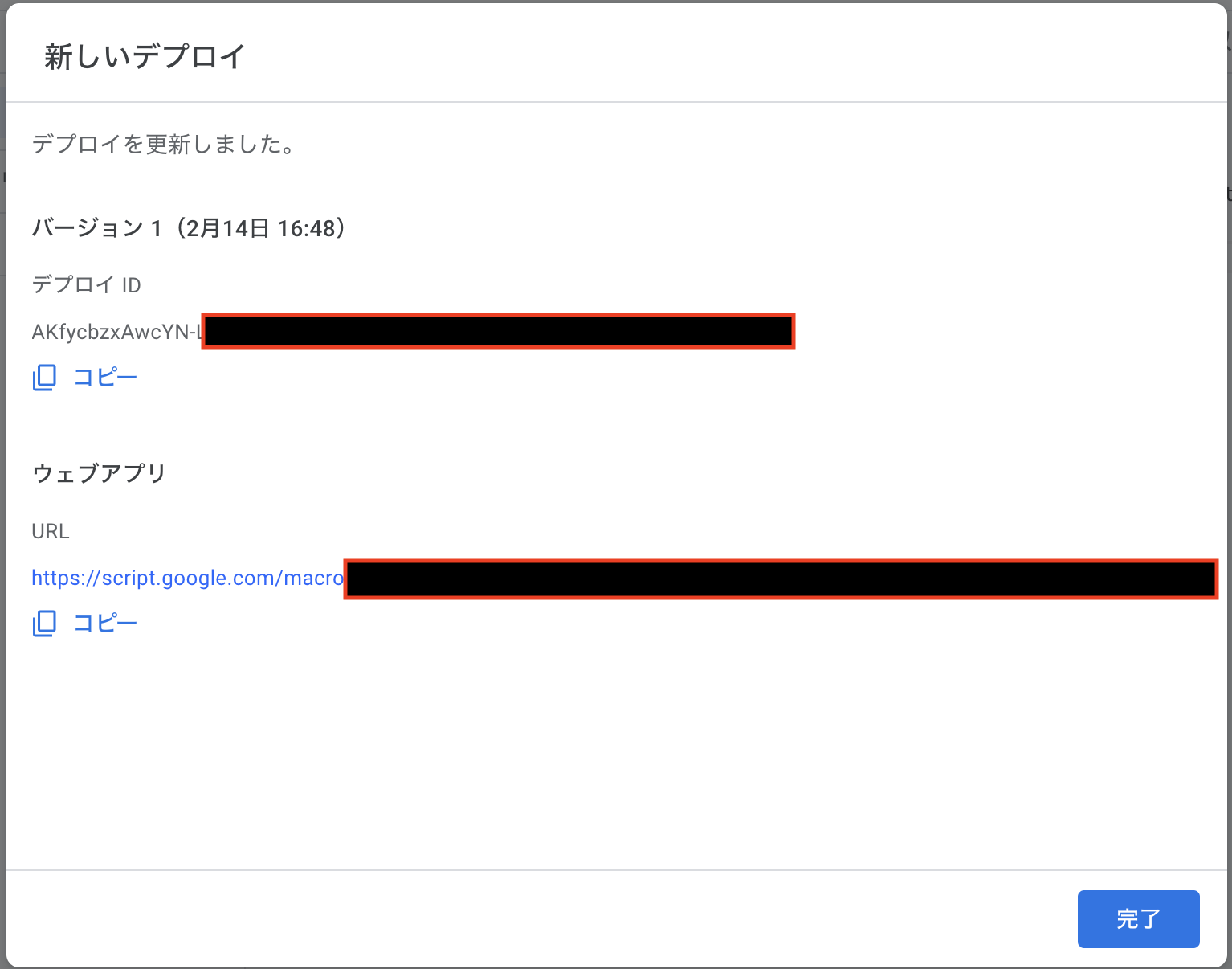
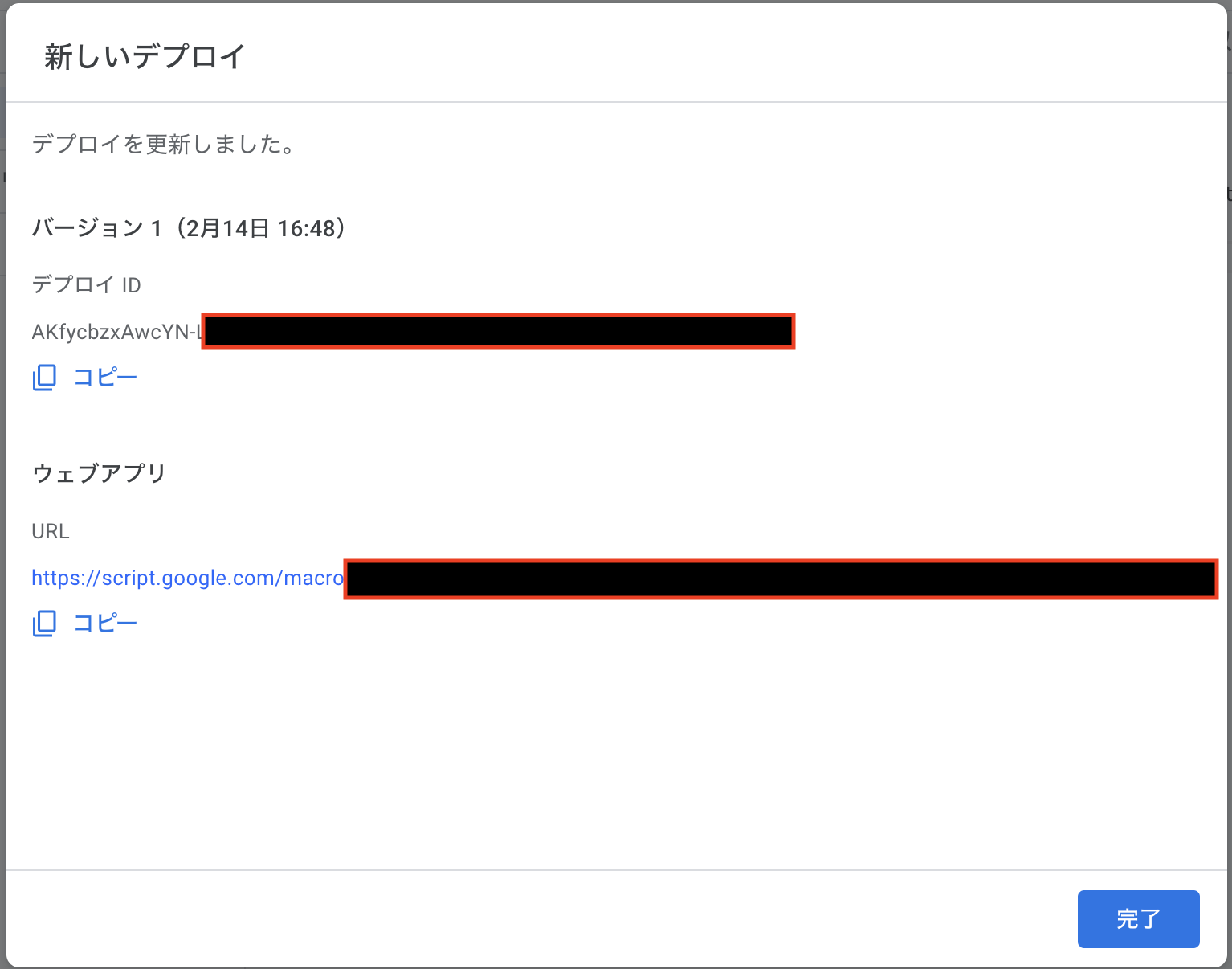
6. デプロイID(APIキー)ゲット!
・デプロイIDの下にある「コピー」を押せば,IDをゲットできる

使い方:OBSなどに映す場合
「ブラウザソース」などでは動きません!!!
【OBSに映す方法】
・GoogleChromeを起動する
・音声認識字幕ちゃんにアクセス [link] (他にも開いて2窓したら,動きません.全部閉じて!)
・音声認識字幕ちゃんのchrome画面をウインドウキャプチャでOBSに取り込む
注意:Google Chrome の「ハードウェアアクセラレーション」がオンになっていると,キャプチャできません.調べて,設定をオフにしましょう.
使い方:起動方法(.bat を使う方法)
Chromeの「お気に入りから起動」でも良いけど・・・・.
.bat使わないと,人生損します.ほんとに.
【.batによる起動方法】
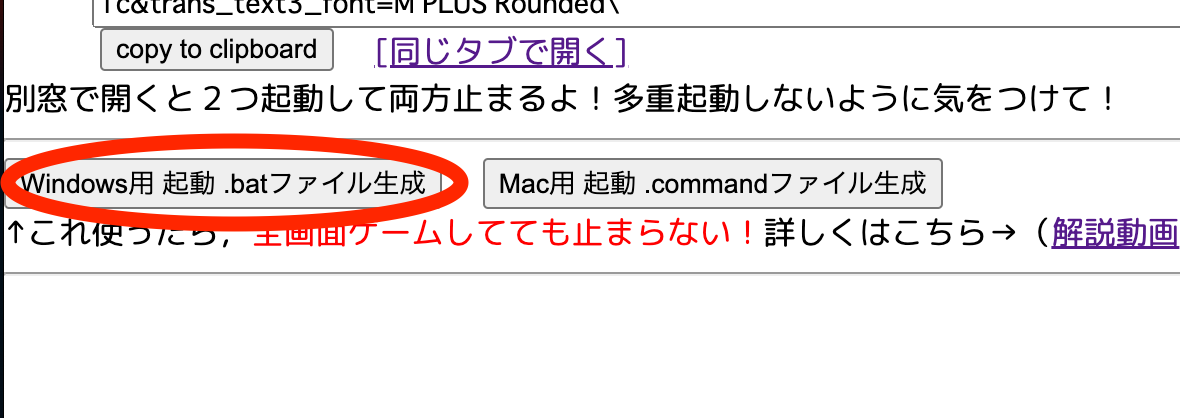
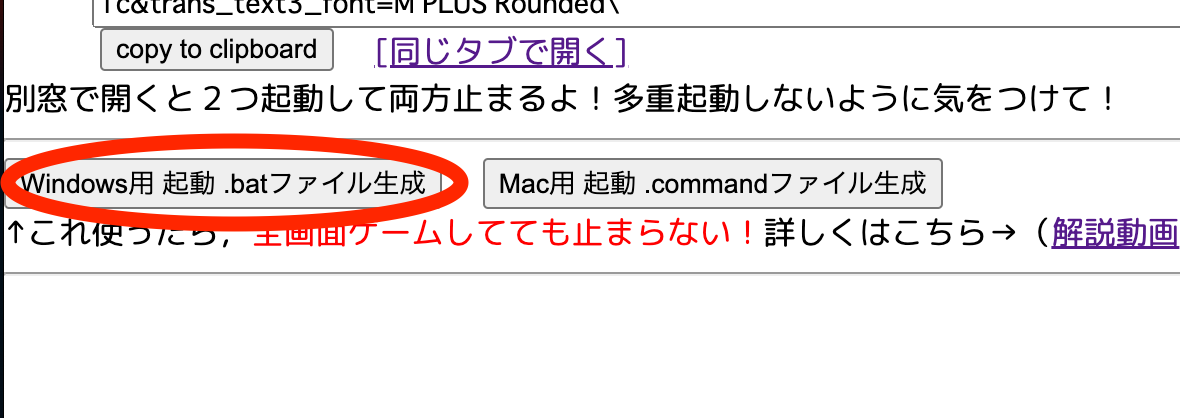
・音声認識字幕ちゃんページの最下部のボタンを押して.「.bat」をダウンロード

・ダウンロードした .batファイルをダブルクリックするだけ!
使い方や利点などを解説しました!
動かないときの対処法
音声認識されない場合
原因1:音声認識字幕ちゃんが,2つのwindowで起動されていませんか?同時に開くと両方止まります.
対処法:一度,GoogleChromeを全て閉じて終了させてから,再度1つだけ音声認識字幕ちゃんを開く
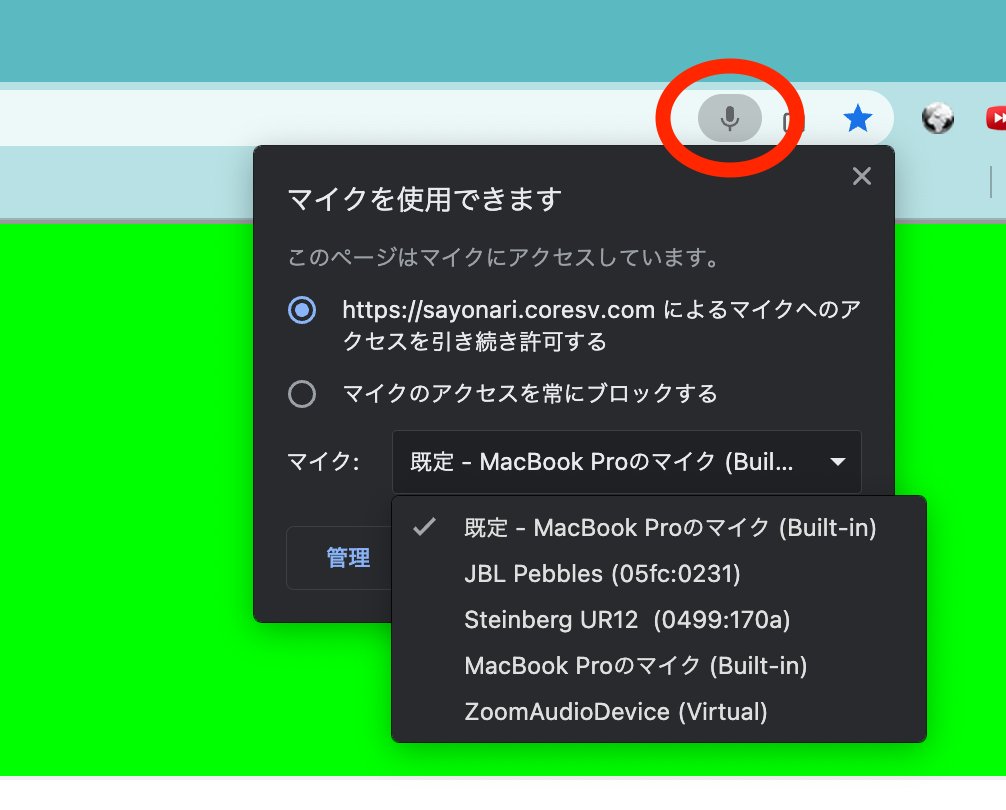
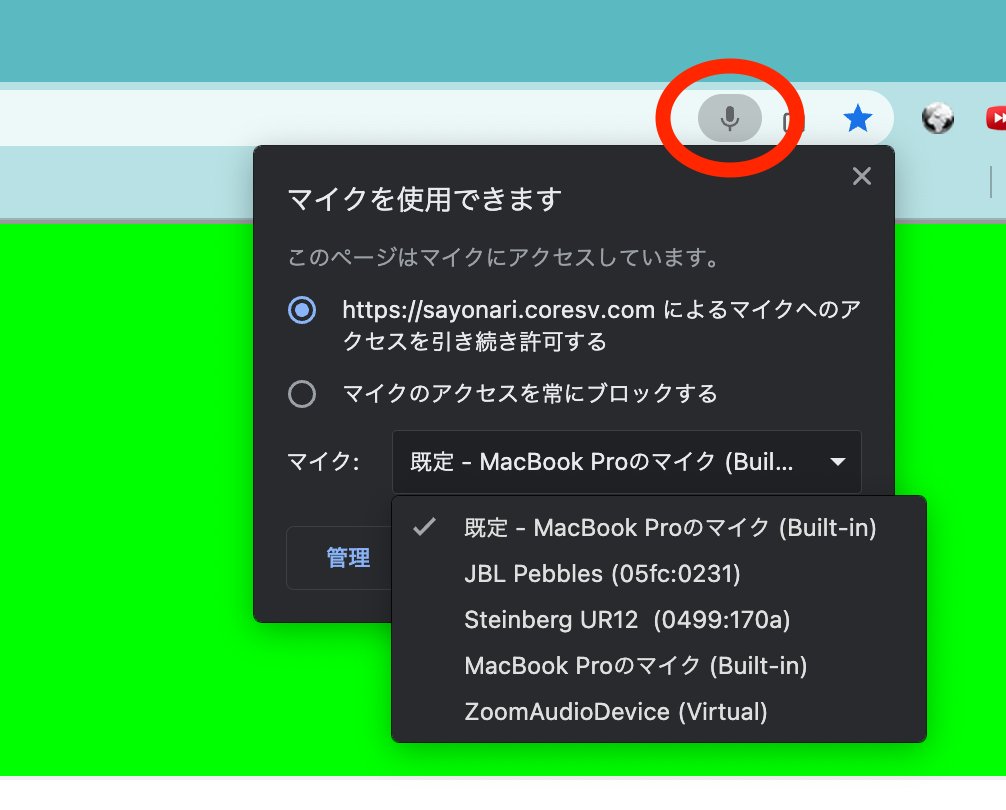
原因2:ブラウザのマイク設定が正しくない
対処法:画像のように,ブラウザのマイク設定を開いて変更してください

翻訳されない場合(音声認識は動くけど)
原因1:APIキー作成ミス
対処法:このページの「1.翻訳APIを作る」を見て,APIキーを作成し直してみてください
原因2:API利用回数が上限を超えた
対処法:1日経つと復活します.噂では17:00頃リセットされるらしい.
原因3:googleサーバーとの接続が悪い
対処法:静かに待つしかありません・・.PCを再起動しても動かない場合,今日は諦めて,明日動かしてみましょう.
配信画面の字幕が止まっちゃう(全画面のゲームとかをしたときなど)
この問題に対しては,上記の「.batを使う方法」で起動すれば,完全に解決します.(でも最小化してはダメ)
原因1:音声認識字幕ちゃんを最小化したら,配信画面の字幕が止まりました
対処法:最小化禁止.他のソフトが上に乗っても良い.ただし,字幕の画面も画面上に表示してないと止まる. .batで起動すれば,表示されてなくても動く
原因2:全画面のゲーム(APEXなど)を起動したら,配信画面の字幕が止まりました
対処法:上記の「.bat を使う方法」で起動するようにしてください
裏技
翻訳回数制限について
・google翻訳APIの使用回数は1日5,000回です。長時間配信すると翻訳されなくなります。
解決策1:Google Workspaceのアカウント(有料)を使う(1日の回数が20,000回に増えます)(google詳細ページ)
解決策2:別Googleアカウントで作ったAPIのキーと入れ替えて使う
【googleに課金して20,000回にしたい方へ】
API回数2万回開放には,以下の条件を満たす必要があります.
- Google Workspace(個人なら Individual)に加入:月額1,000円程度
- ドメインへの請求額が累計 100 米ドル(または同等額)に達している
- お支払い基準額に達してから 60 日以上経過している
棒読みちゃんに読ませる
認識した言葉を,棒読みちゃんから合成音声出力する.
【使い方】
ryujimiyaさんの以下から「プラグイン(ZIPファイル)」をDLして、中のDLLを棒読みちゃんフォルダに入れる。
https://github.com/ryujimiya/Plugin_BymChnWebSocket
音声認識字幕ちゃん設定画面の「棒読みちゃん連携を使う」 にチェックを入れる.
プルダウンに無い音声認識,翻訳言語を指定する
認識ちゃんconfigページの「別窓で開く」をクリックして別窓で開き,URLの中の設定値を直接書き換える.
例えば,日本語で音声認識する場合には,
recog=ja
英語に翻訳する場合には,
trans=en
音声認識,翻訳の対応言語(指定する時の文字):https://cloud.google.com/translate/docs/languages?hl=ja
以上.
[TOPへ戻る]